
Cara membuat sitemap sendiri di blogger untuk mempercepat proses indeks google – Membuat sitemap di Blogger menjadi satu diantara hal yang paling penting untuk mendukung kualitas website tersebut, salah satunya adalah untuk memudahkan navigasi pengunjung dalam mencari postingan-postingan pada suatu website.
Disamping itu, sitemap atau yang lebih dikenal sebagai peta situs, dapat mempermudah robot crawler atau mesin perayap dalam menelusuri website. Website akan dipandang lebih tertata jika mempunyai halaman sitemap khusus.
Sitemap atau daftar isi website menjadi penting sebab sitemap ini berfungsi untuk memudahkan pengunjung dalam mengetahui isi konten artikel pada suatu website. Sebenarnya Blogger sendiri telah menyediakan sitemap standar bagi para penggunanya, anda tinggal menambah sitemap.xml pada belakang blog anda.
Akan tetapi sitemap bawaan blogger tersebut serasa biasa dan tidak terlihat menarik. Diharapkan dengan membuat sitemap blog yang apik maka bisa menjadi perhatian tersendiri dimata pengunjung dan akan menjadikan pengunjung betah di blog yang kita urus.
Yang sangat menarik dari sitemap search engine optimization ini ialah dia bisa menampilkan sitemap otomatis sesuai label, jadi menampilkan judul konten sesuai label yang ada.
Dan postingan terbaru akan secara otomatis masuk ke daftar, sehingga anda tidak perlu repot memasukkannya satu persatu. Memasang sitemap di situs blogger pun tidak memerlukan kemampuan menguasai html, karena anda tinggal menyalin dan memasangkannya pada halaman statis.
Isi Konten
Apa yang dimaksud dengan Peta Situs Atau Sitemap?
Sitemap ialah daftar isi dalam suatu blog atau situs website. Sitemap mempunyai peranan supaya pengunjung atau pengunjung website situs Anda ialah yang terkini dalam cari artikel atau artikel yang lain. Karena nama daftar isi atau sitemap berisi posisi artikel dari a sampai z yang ada di website Anda.
Disamping itu ada pula yang memiliki pendapat jika sitemap ini harus dipunyai oleh blog pemula, karena bila sebuah blog mempunyai sitemap maka akan gampang diterima oleh google adsense.
Tapi kami tidak tahu pasti apakah peta situs mempengaruhi Google Adsense atau mungkin tidak.
Membuat sitemap sendiri di blogger sebenarnya sangatlah gampang, cukup salin html kemudian tempel di halaman blog milik kita.
Contoh sitemap bawaan blogger :
https://bloganda.blogspot.com/sitemap.xml atau https://bloganda.blogspot.com/atom.xml
Sitemap tersebut bisa anda tambahkan juga pada google search console (google webmaster).
Untuk cara dibawah ini adalah cara membuat sitemap sendiri pada web/blog yang akan kita tampilkan pada halaman blogger. Ada dua cara membuat sitemap blogger, berikut panduannya :
Cara Membuat Sitemap di Blogger Tampilan 1

Script Kode
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
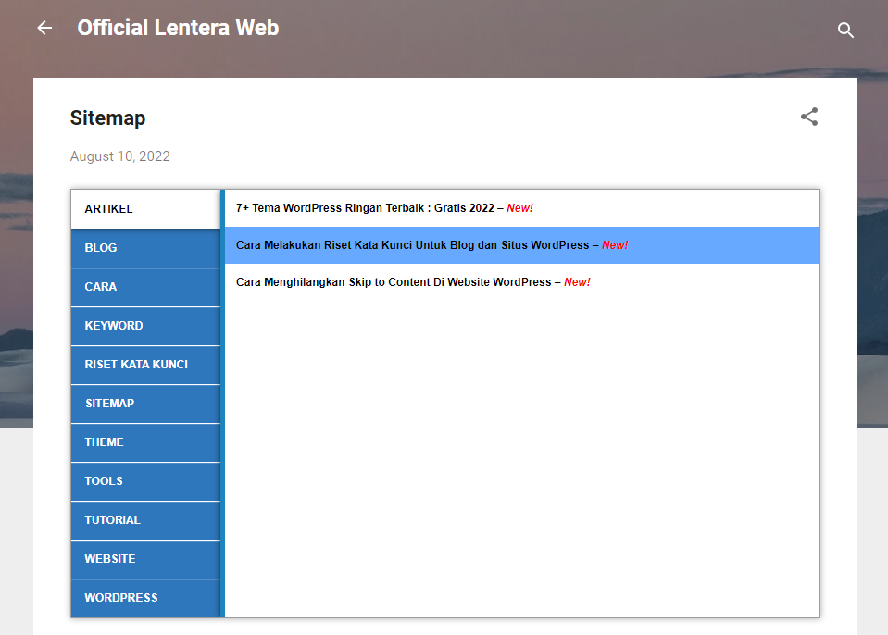
Cara Membuat Sitemap di Blogger Tampilan 2

Script Kode
<style type="text/css">
.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;
position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;
color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;
padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);
z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;
text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;
border-bottom:4px solid #275827;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;
width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {
background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
.post ol li::before {content: none;}
.post ol li {margin:0;}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
Cara Memasang Sitemap di Blog
Pertama, Silakan login account blogger anda, selanjutnya pilih “Laman” lalu click tombol “Laman Baru”
Kedua, Isi judul situs dengan “Sitemap” atau “Daftar Isi”, Tentukan Model “HTML”
Ketiga, Pasang code HTML sitemap pilihan anda, paling akhir click “Publikasikan”.
Keempat, Selesai dan lihat hasilnya.
Catatan:
Bila mengalami eror atau mungkin tidak bisa tampil, silakan hapus semua code lalu pastekan kembali code sitemap di atas dan langsung publikasikan ulang tanpa mengembalikan ke model compose.
Itulah cara membuat sitemap sendiri di blogger untuk mempercepat proses indeks google. Semoga membantu.
Sumber : https://penaindigo.com/cara-membuat-sitemap-seo-keren-di-blog/

